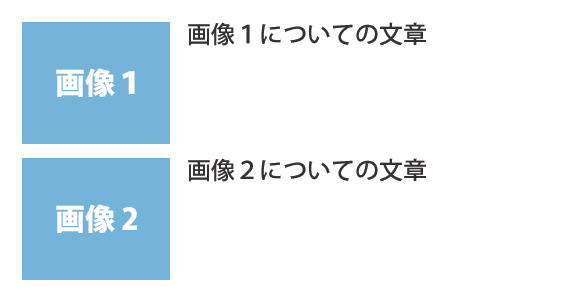
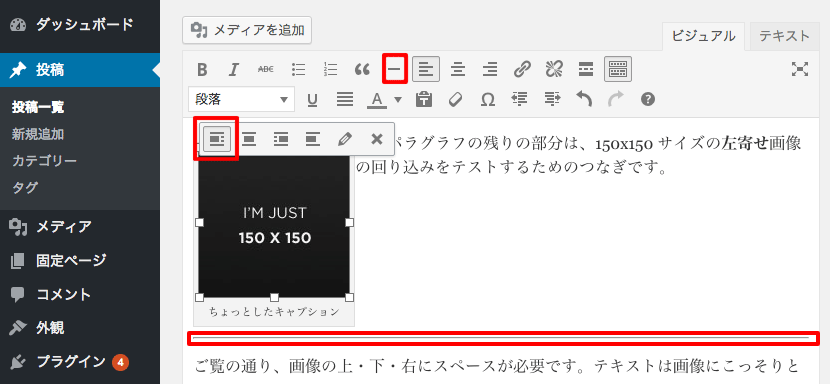
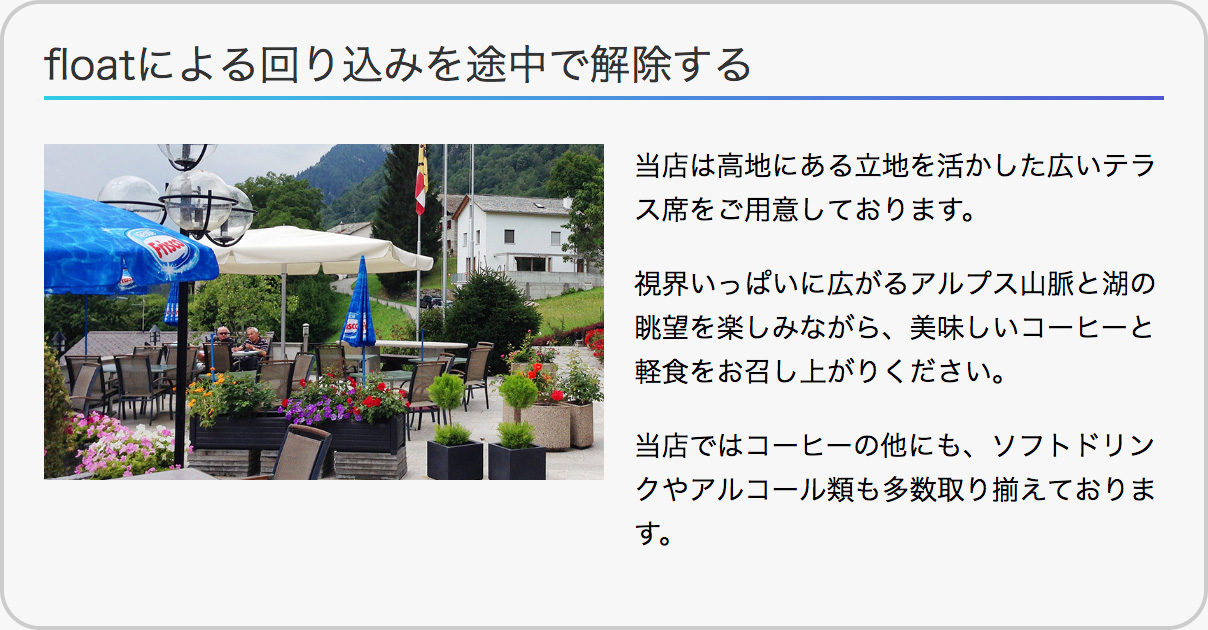
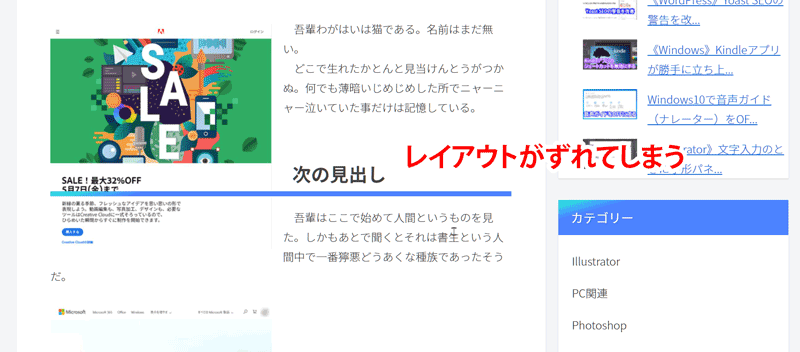
コンテンツの左寄せを解除 cll 表示例 あの美しく素晴らしい WordPress テーマ、1,234,567,0ユーザーが愛用。 画像は右に表示され、この文章は (左への回り込みを許可 = "alignleft" された)画像の左側に回りこんで表示されます。 ただし、ここから画像の 現在配布中の WordPress テーマを修正しました。修正内容は次の2点です。 投稿・編集画面で画像の回り込み設定を行なった際に、本文が画像の横に回り込まない不具合を修正 回り込み解除のスタイル TinyMCE Clear Floatは、ビジュアルエディタで画像の回り込みを解除できるようになるWordPressプラグインです。画像を挿入する際に、「配置」で右や左を選択すると、画像の横に文字が回り込んで表示されます。TinyMCE Clear Floatを使うと、回り込んでいる文字を途中で解除することができるようになります。

Wordpressで画像の回り込みを解除する方法 癒やしの陸亀 リクガメの飼い方
Wordpress 画像 回り込み 解除
Wordpress 画像 回り込み 解除- 《WordPress》Cocoonの画像(メディア)のサイズを設定する 《WordPress》ブロックエディタで画像の回り込みを解除する方法 ブロックエディタを使っていて画像回り込みをしていると、画像回り込みが重なって困ってしまうことがあります。 WordPress 498 タブレット以下の画面サイズの際に画像の回り込みを解除したいのですが、ネットで調べてもCSSがバラバラで何を適用しても、スマホ閲覧時に数行だけ文字が回り込んでしまします。 またCSSは外観テーマの編集の小テーマに書くのか、ExUnitCSSカスタマイズに書くのかどちらがいいでしょうか? 宜しくおねがいします。 18年11月22日 1026 PM #



回り込み解除プラグイン Tinymce Clear を導入 Riksguns
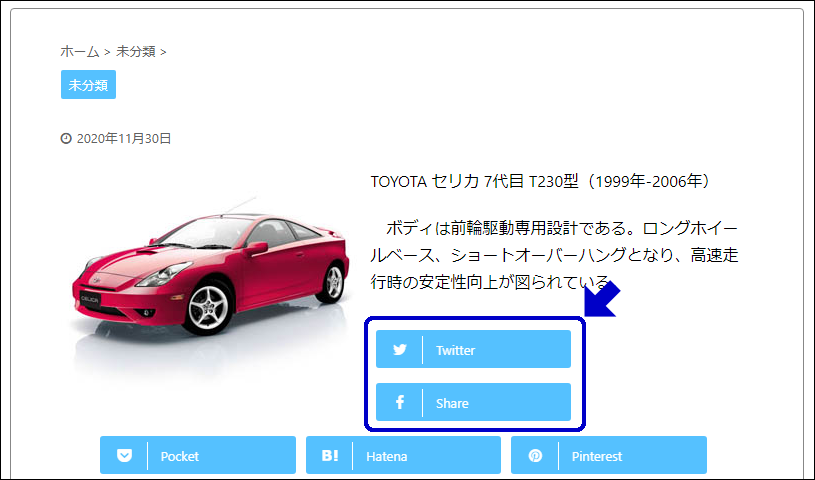
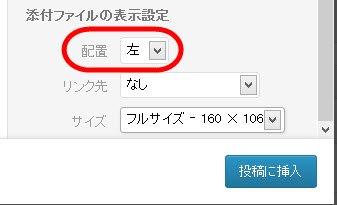
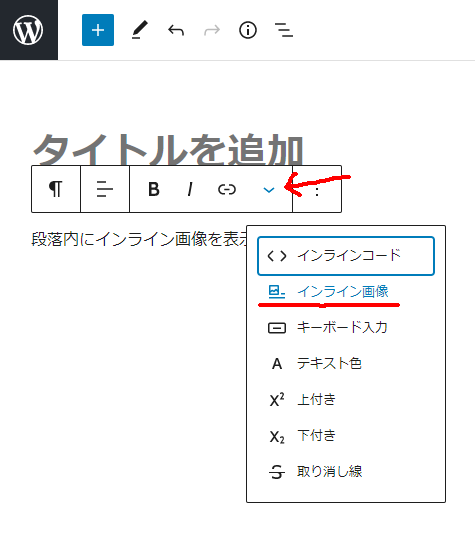
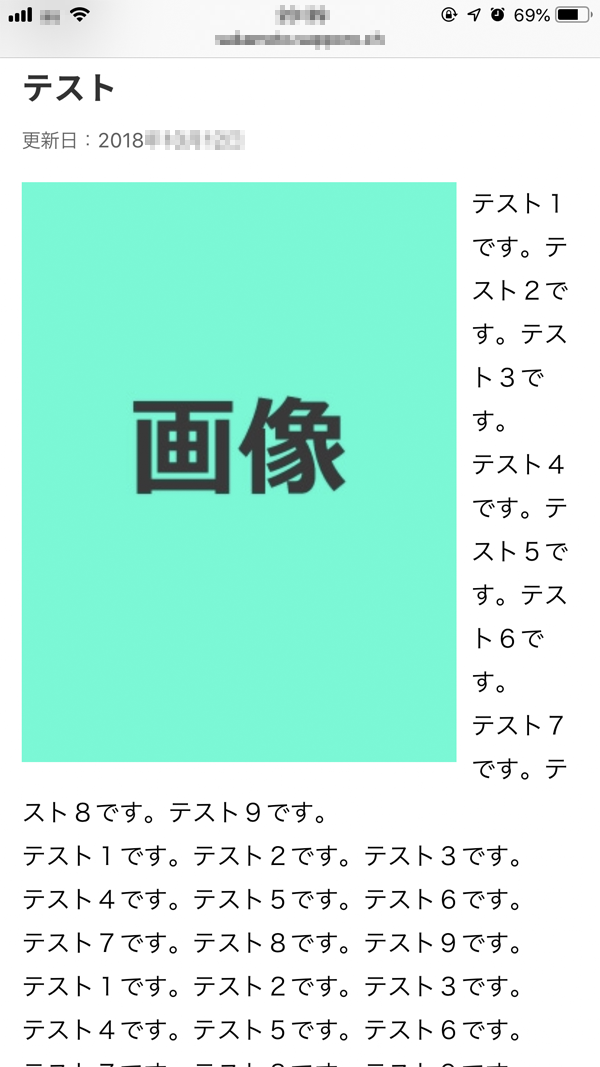
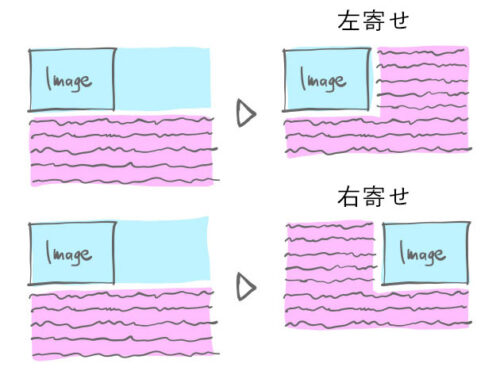
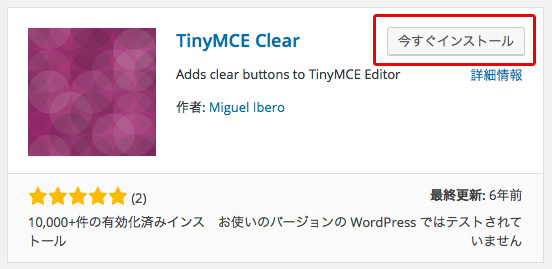
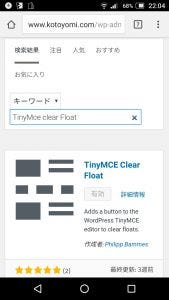
画像の横に文字が回り込むのを解除する手順 TinyMCE Clear Floatプラグインをインストールする プラグイン ⇒ 新規追加 ⇒ 「TinyMCE Clear Float」 ⇒ インストール ⇒ 有効化 編集画面で文字の回り込み編集をしてみる 実際に 文字の回り込みを解除してみます。 画像のサイズにもよるけど、 「左寄り」 や 「右寄り」 の場合は、 回り込み表示(画像の左右に文字入力ができる)になる で。 トリ師匠 画像の下に新しいブロック作ってテキスト打ってみると画像の左右に文章打てるで! Wordpress スマホで表示した時に画像の回り込みを回避するには 成功者への道 Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応 ワードプレスで画像の左寄せ 文字の回り込みを解除 暮らしの衣料ウエダ 兵庫県宍粟市千種町千草33 有 ウエダ
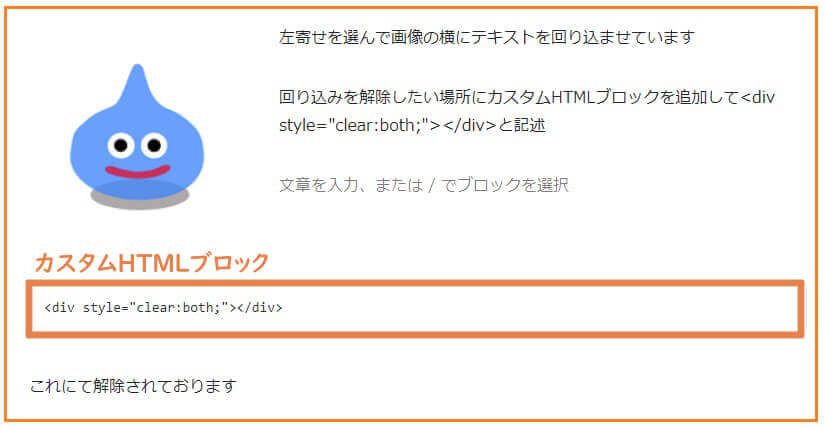
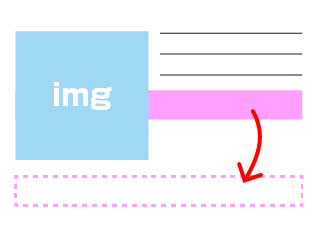
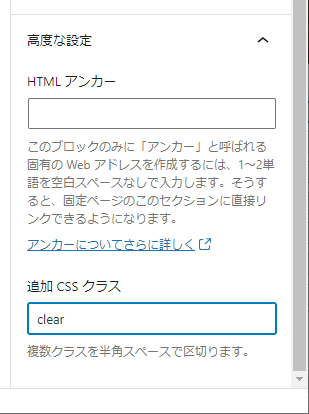
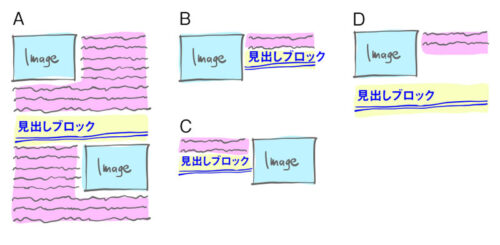
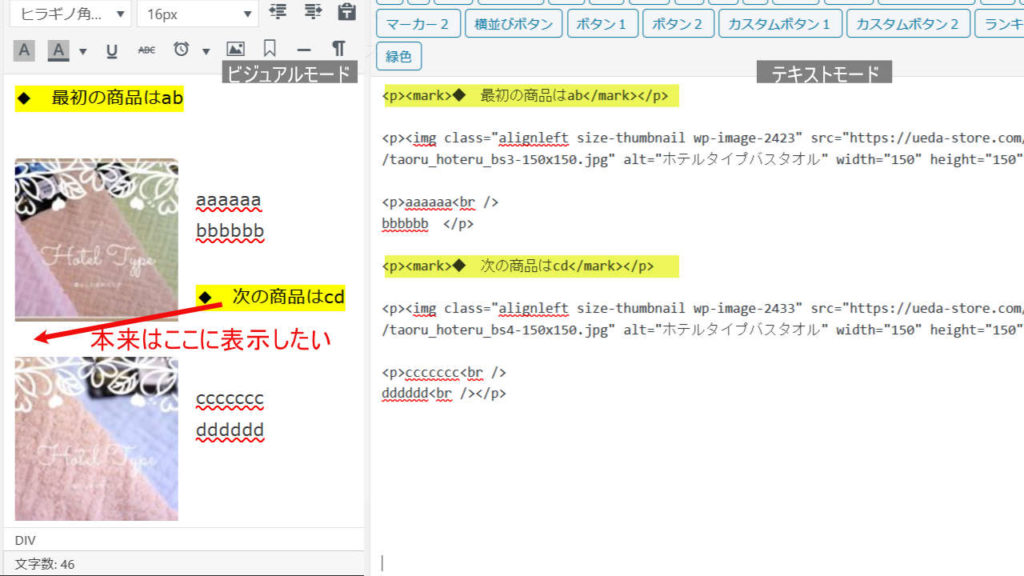
画像横の文字回り込み解除 こうすればできました♪ 1 文字の途中から回り込み解除 2 いきなり画像の下に文字を配置したい場合 画像挿入(左寄せ) 文字 の場合 画像挿入(左寄せ) 文字 1対処法 の場合 回り込み解除まとめ Wordpressで画像の回り込みを解除する方法 癒やしの陸亀 Wordpressを用いて細々とブログを運営している者で、最近サブディレクトリで新たに英語版のページを作りました。 ※テーマは「Luxeritas」です。 元々のブログテーマ(Lion Media)では、自動的に画像横に このため、文章の回り込みを解除するには自分でコードを追加する必要があります。 ブロックの追加で「カスタム HTML」を選択し、上記コードを記述すれば文章の回り込みは解除されます。
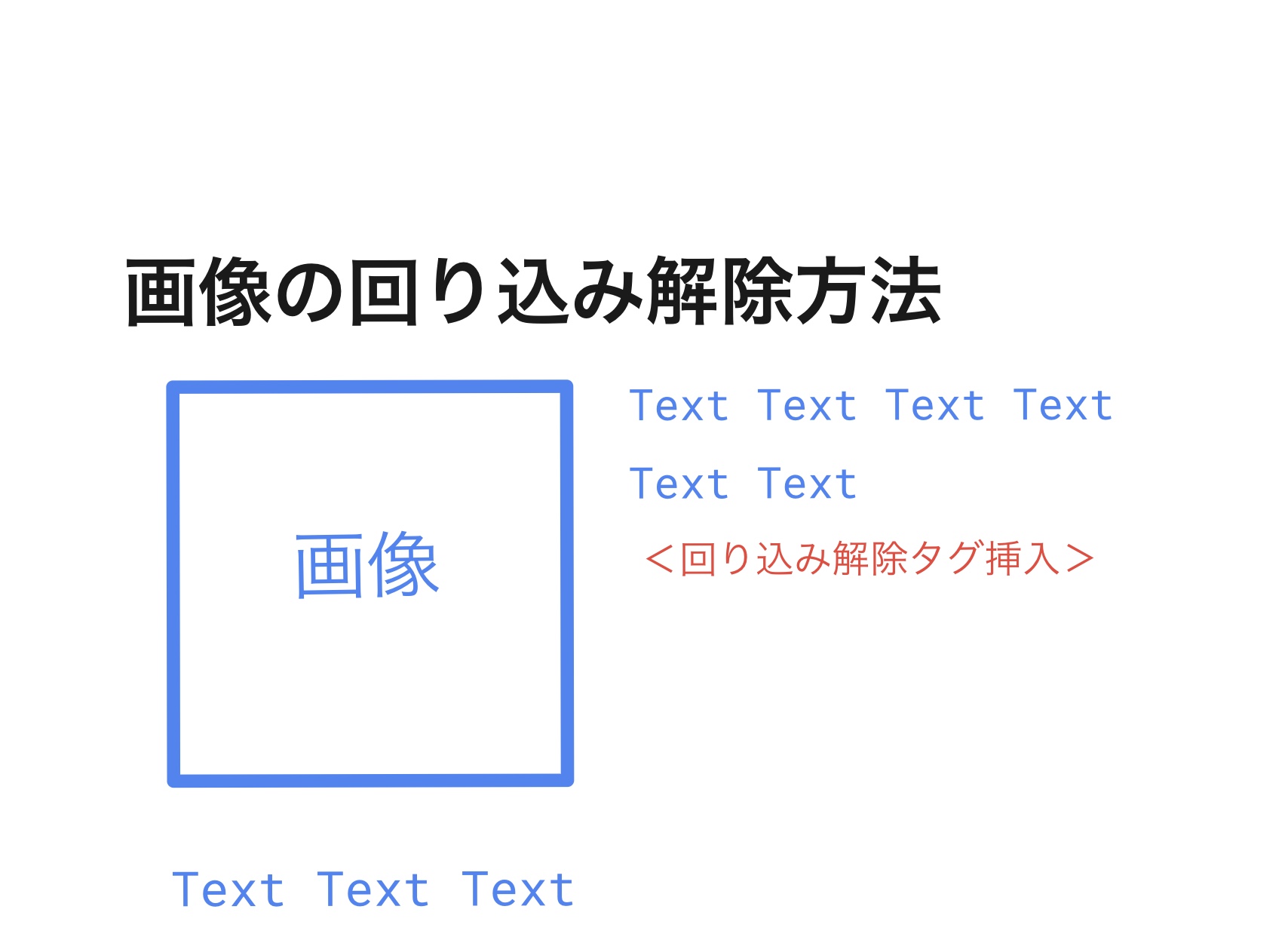
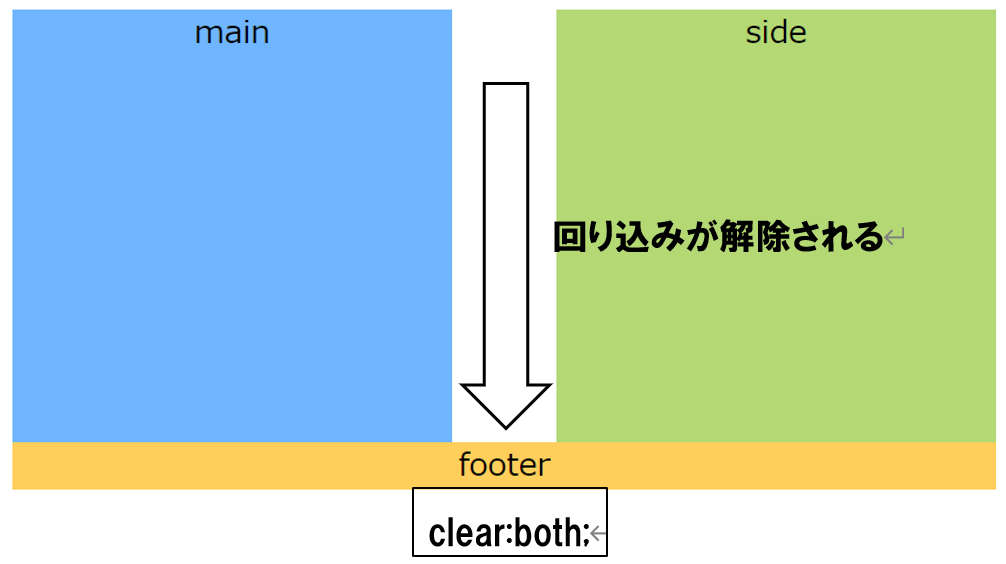
floatの解除方法 回り込みを解除するには"clear"というプロパティを設定する必要がある。 一番簡単なのは、テキストエディターで回り込ませたくない要素を もしくは というタグで囲う方法だ。 タイトルや説明つきの画像をタイル状に並べる方法についての考察 投稿者 comemo カテゴリー タイル状 、 ボックスの整列・配置・レイアウト 、 画像 、 displayinlineblock 、 貼付け方:画像 、 verticalalign 、 回り込み解除 タグ 13 タイトルやクリップアートや図の挿入直後、自由に動かせないのはなぜ? クリップアートやデジカメ画像を貼り付けた直後、ドラッグで移動しても、思うように動かせない経験をしたことはないでしょうか。 これは、Wordの初期設定では、挿入直後に文字列の折り返しが「行内」になるためです。 「行内




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes
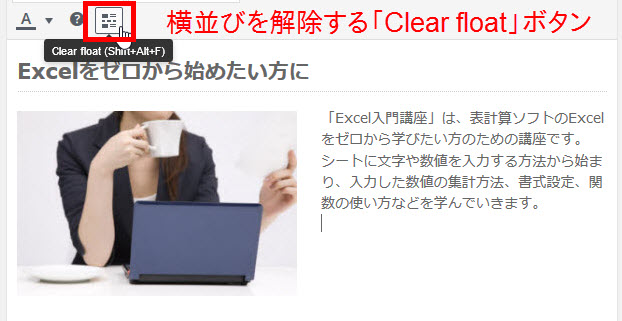
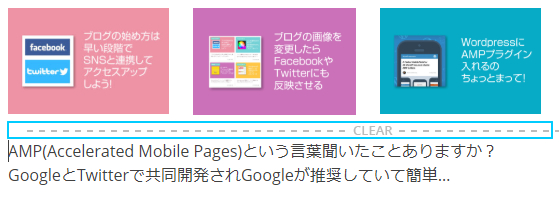
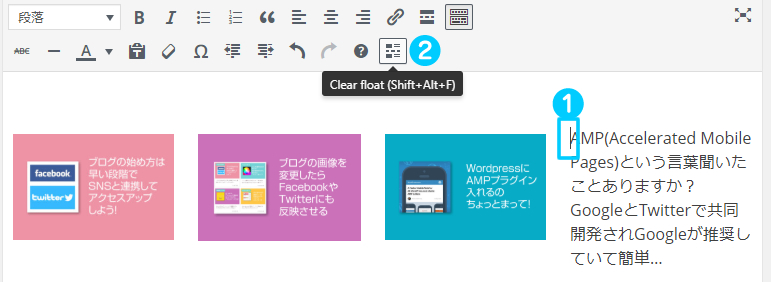
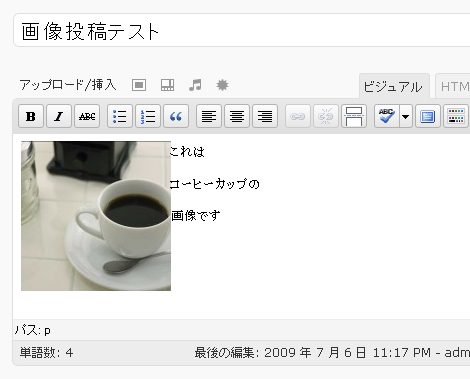
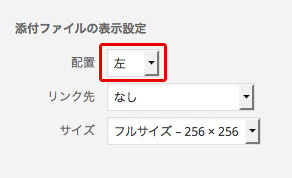
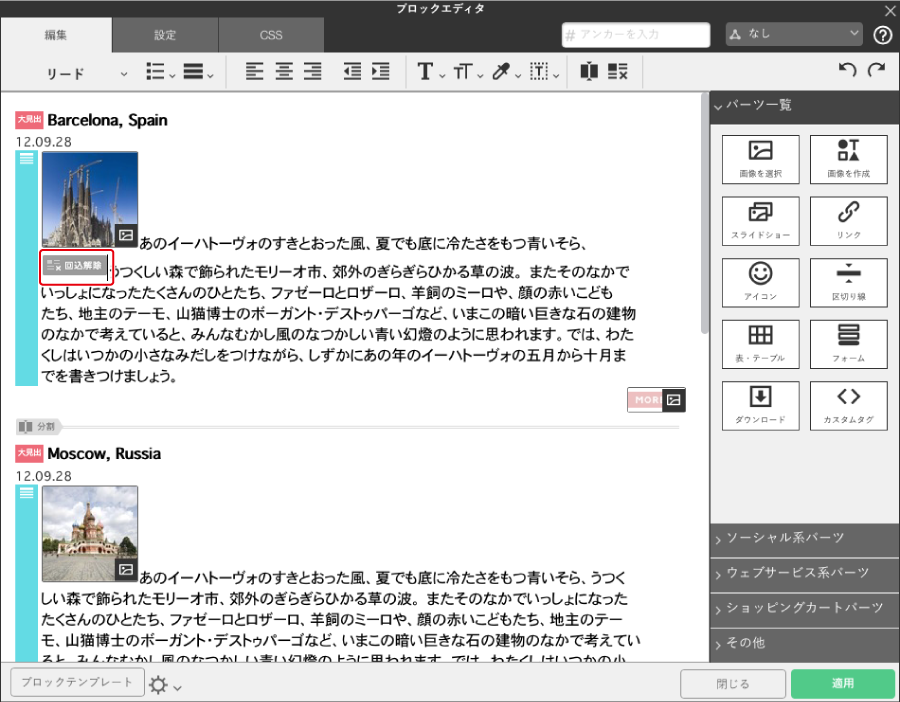
画像の回り込みを解除 「Clear Float」ボタンをクリックすると、ビジュアルエディタに「CLEAR」が追加されます。 CLEAR(回り込みの解除)が追加される テキストエディタに切り替えると、「clear both;」が追加されていることを確認できます。 WordPress管理画面>投稿 から記事の新規追加または編集を行います。 投稿ページは、最新の記事一覧等に表示されます。 画像の配置 配置した画像を押して、「左寄せ」や「右寄せ」に設定することで、画像にテキストを回り込みすることができます。回り込みコンテンツの 次のコンテンツ で、回り込みの設定を解除します。 ①A のポイントから B のポイントまでドラッグしコンテンツを選択します。 ② 「CSSを編集」ボタンをクリックします。 CSSのスタイルを編集が表示されます。 ③ タブの「ボックス」をクリックします。 ④ ボックスプロパティの「回り込み解除」で「both」を選択します。 ⑤ 「更新




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes




Wordpressで画像の回り込みを解除する By ぎんときくん Medium
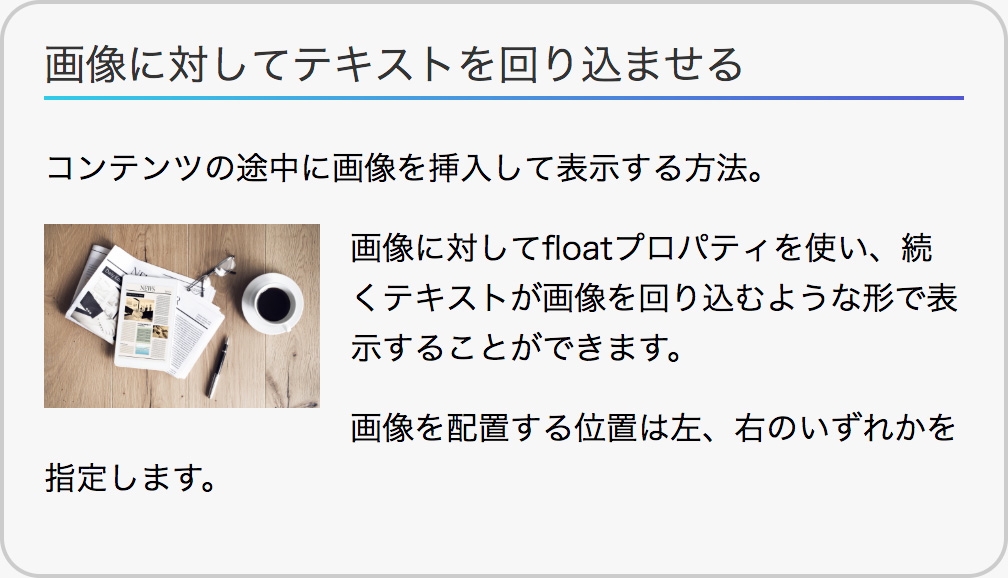
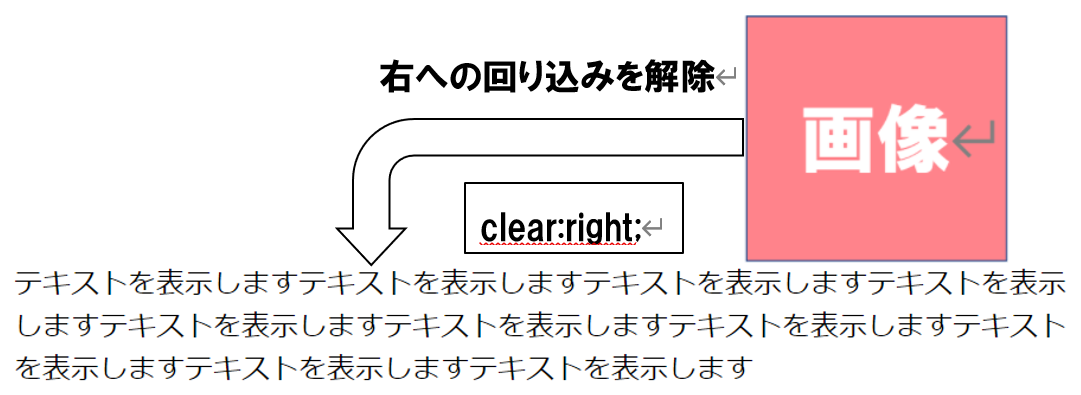
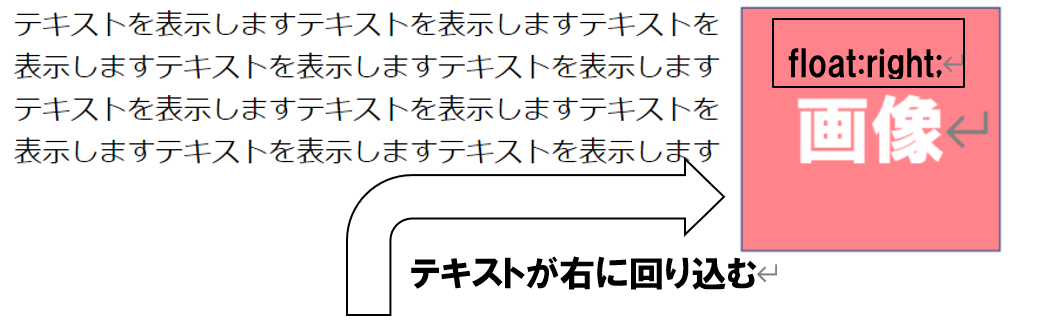
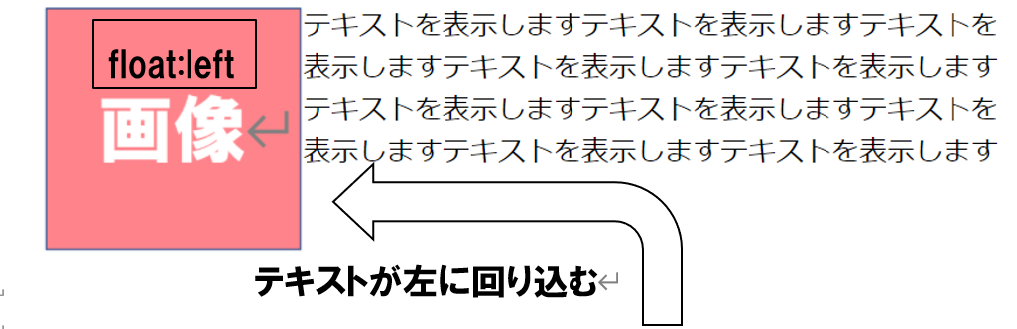
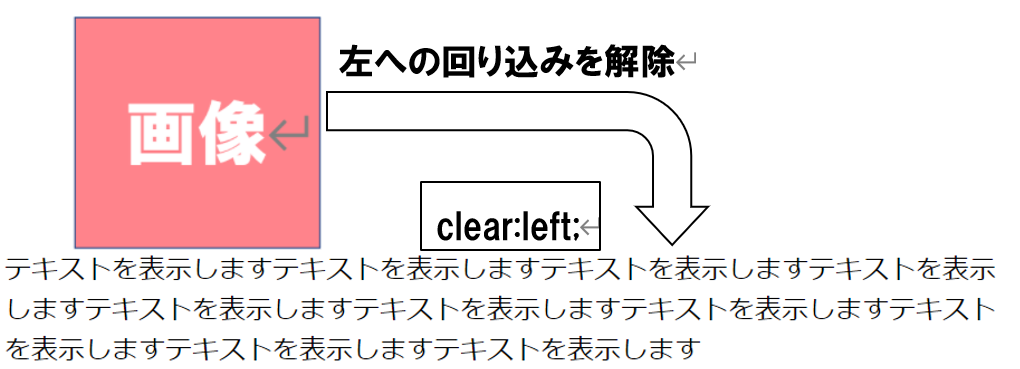
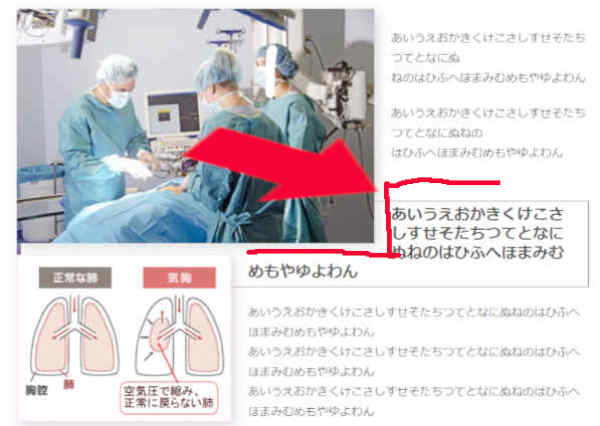
2 clearプロパティで回り込みを解除する 先ほどの例では、画像を超えるテキストは下に回り込んで表示されましたが、途中で回り込みを解除したい場合は「clearプロパティ」を使います。左の回りこみの解除には clear left; 画像回り込み解除をもっと簡単に対処したい時は WPプラグイン「TinyMCE Clear」を利用すことです。 管理画面から「プラグイン → 新規追加」でプラグイン「TinyMCE Clear」を探し、「インストール→有効化」すれば、利用できます。 画像に対してテキストを回り込ませる CSSのfloatプロパティを使って、画像に回り込む形でテキストを流し込む方法について解説します。 この記事のポイント floatプロパティの扱い方が分かる floatプロパティによるレイアウトを解除する




ワードプレスで画像の左寄せ 文字の回り込みを解除 兵庫県宍粟市千種町 衣料と雑貨のお店 暮らしの衣料ウエダ




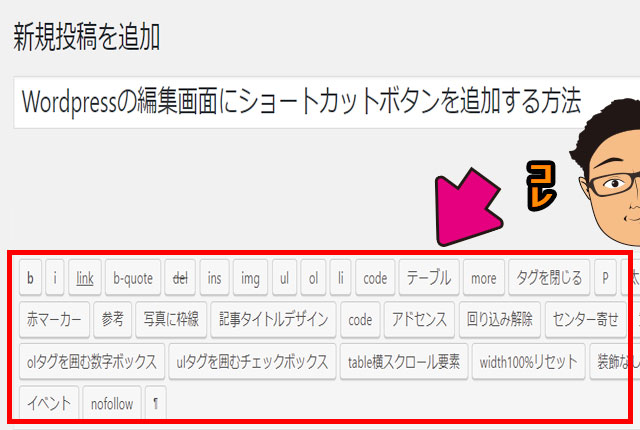
簡単 Wordpressの編集画面にショートカットボタンを追加する方法
The Official Website of Japanese Contemporary Artist Takayuki Matsumine takaarts artworks, art pieces of sculptures, paintings, mixed media, firecracker art, exhibitions, art shows, event news contacts and more 回り込みは解除しなければ、次の要素が入り込んでしまいます。 上記サンプルでは回り込みを解除するためにclearというクラスでclear bothを定義しています。 フロートさせた画像の後にというような形で追記ください。 回り込み解除したい場所にカーソルを持ってきます。 「Clear float」のボタンをクリックします。 「CLEAR」というラインが挿入されて、回り込みは解除されます。 テキストエディターで確認してみると というコードが挿入されています。




画像に対してテキストを回り込ませる Graycode Html Css




Wordpress で画像の横に文章を回り込ませる方法 Inak Engineering Llc
Clear は、回り込みを解除するプロパティです。 このプロパティは、 floatプロパティ による回り込みを途中で解除したい場合に使用します。 clearプロパティは、 ブロックレベル要素 に対して指定します。 ( br要素 に指定した場合でも回り込みを解除するまたは、clearfixで対応するのがベストです。 IEに対応しなくてもいい場合は、display flowroot;がベストです。 どの回避方法を選択するかは、それぞれの特徴とデメリットを考えながら対応していくと良いでしょう。 画像の回り込みを解除したい箇所に以下のコードを挿入します。 もちろんビジュアル画面ではなく、テキスト画面(ソースコードが表示されるところ)です。 以上で終わりです。 かんたんですね。 あまりに短い記事なので、補足情報。




ワードプレス 写真や画像への 文字の回り込み設定と解除 すべての初心者たちへ オールビギナーズ



画像の回り込みを解除する方法 柴犬使いのseo対策術式
WordPress Word Press画像の回り込みを回避する方法は設定かプラグインを使おう 18/7/29 21/3/5 次にもう1つの文章の回り込みの解除(回避)方法を説明します。 プラグインをダウンロード ある プラグインをダウンロードして有効化 する事によって文字の回 画像の回り込みを解除かつ中央寄せで体裁を整える。 Afterは、よくあるブログの画像レイアウト風に変わりました。 cssの変更 では調整のためにcssに手を入れていきましょう。 大前提として「 子テーマで修正をしていく 」ことをお忘れなく。




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog




ワードプレス 写真や画像への 文字の回り込み設定と解除 すべての初心者たちへ オールビギナーズ




Wordpressで画像の回り込みを解除する By ぎんときくん Medium




ビジュアルエディタで画像の回り込みを解除できるtinymce Clear Floatプラグイン 西沢直木のit講座




ワードプレス画像横に文字が回り込むのを解除する方法 主婦ミヤの副業アフィリエイト 成功の秘密




ワードプレス画像横に文字が回り込むのを解除する方法 主婦ミヤの副業アフィリエイト 成功の秘密




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog




ワードプレス画像横に文字が回り込むのを解除する方法 主婦ミヤの副業アフィリエイト 成功の秘密




Wordpressの画像の回り込みを解除するプラグイン Tiny Mce Clear Youtube




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog



Wordpress 画像の回り込みを回避する方法は設定かプラグインを使おう いい波go Com




Wordpress記事投稿マニュアル Liquid Press




ビジュアルエディタで画像の回り込みを解除できるtinymce Clear Floatプラグイン 西沢直木のit講座




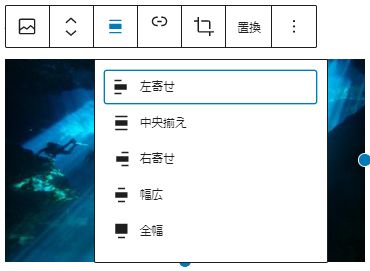
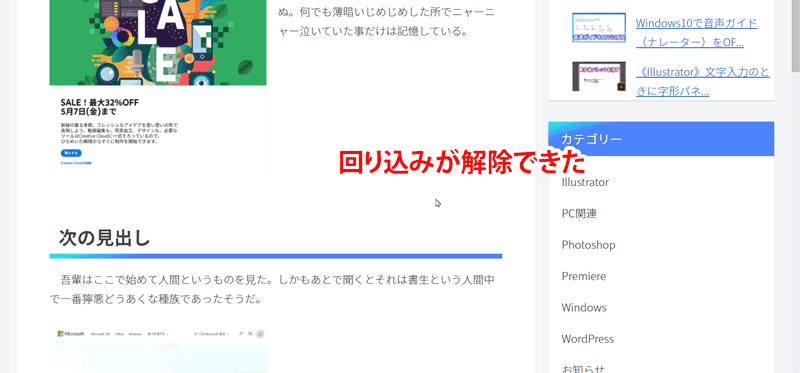
Gutenbergでの画像配置による回り込み解除 Wordpress ウェブ倉庫




Wordpressスマホの時だけ 画像の下に文章を Css設定方法 サーバーレシピ




タイトルや説明つきの画像をタイル状に並べる方法についての考察 Comemo Com




Wordpressで写真や画像の回り込みを解除する便利なプラグイン




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog




Wordpress ブロックエディタで画像の回り込みを解除する方法 ぶたおじさんのpcブログ




Wordpressで写真や画像の回り込みを解除する ウェブ フラワー ホームページ作成 ワードプレステーマ ネットショップ構築サービス




Wordpressで画像の回り込みを解除する方法 癒やしの陸亀 リクガメの飼い方



Wordpressにて文字や画像の回り込みを解除する方法 R Z Project アールスプロジェクト




Gutenbergでの画像配置による回り込み解除 Wordpress ウェブ倉庫




Css Floatで回り込みを解除する方法 Clear と Clearfix Webクリエイターの部屋




Wordpressで写真や画像の回り込みを解除する便利なプラグイン




Wordpressで写真や画像の回り込みを解除する便利なプラグイン




Floatプロパティによる回り込みを途中で解除する Graycode Html Css




タイトルや説明つきの画像をタイル状に並べる方法についての考察 Comemo Com



回り込み解除プラグイン Tinymce Clear を導入 Riksguns



回り込み解除プラグイン Tinymce Clear を導入 Riksguns




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




Gutenbergでの画像配置による回り込み解除 Wordpress ウェブ倉庫




Gutenbergでの画像配置による回り込み解除 Wordpress ウェブ倉庫



ワードプレスで画像の左寄せ 文字の回り込みを解除 兵庫県宍粟市千種町 衣料と雑貨のお店 暮らしの衣料ウエダ



Wordpress小技 画像に文字列を回り込ませない Oji Cloud




Wordpress 配布テーマ修正 画像の回り込み対処 小粋空間




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




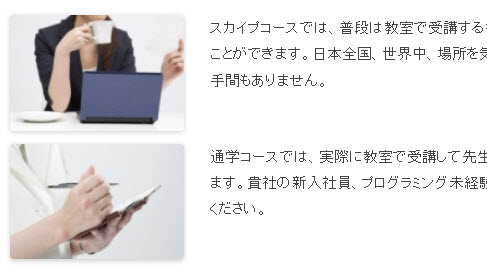
Wordpress 左に画像 右に文章 ブログで画像に文字を回り込ませる




Wordpress 画像の回り込みを解除する方法 意外と知られていない便利技



テキストの回り込み解除に関する注意点と対応策 Rapidweaverで簡単hp作成 Macでホームページを作ろう




Wordpress 左に画像 右に文章 ブログで画像に文字を回り込ませる




Wordpressで画像の回り込みを解除する方法 癒やしの陸亀 リクガメの飼い方



ノマド Xyz




Wordpressスマホの時だけ 画像の下に文章を Css設定方法 サーバーレシピ




Wordpressスマホの時だけ 画像の下に文章を Css設定方法 サーバーレシピ




Wordpressで写真や画像の回り込みを解除する便利なプラグイン




Gutenbergでの画像配置による回り込み解除 Wordpress ウェブ倉庫



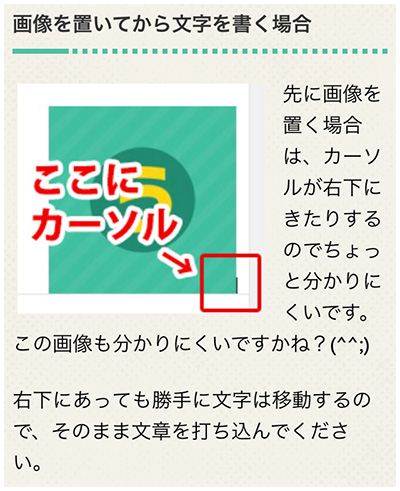
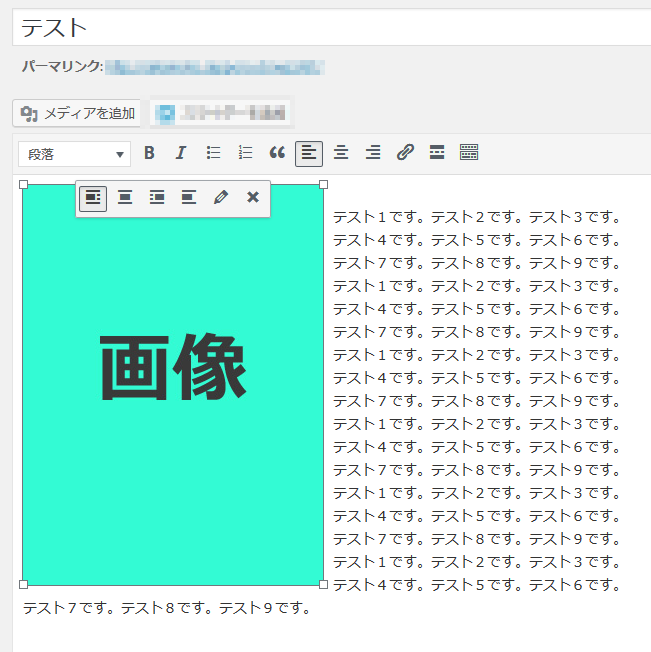
投稿の小技 画像の左側に文章が配置されてしまう 画像の下に文章がくるようにしたい あいのwordpress




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応



Wordpress小技 画像に文字列を回り込ませない Oji Cloud



ワードプレスで画像の左寄せ 文字の回り込みを解除 兵庫県宍粟市千種町 衣料と雑貨のお店 暮らしの衣料ウエダ




ワードプレスで画像の左寄せ 文字の回り込みを解除 兵庫県宍粟市千種町 衣料と雑貨のお店 暮らしの衣料ウエダ




Wordpressで画像の回り込みを解除する By ぎんときくん Medium




Wordpress ブロックエディタで画像の回り込みを解除する方法 ぶたおじさんのpcブログ




ワードプレス 写真や画像への 文字の回り込み設定と解除 すべての初心者たちへ オールビギナーズ




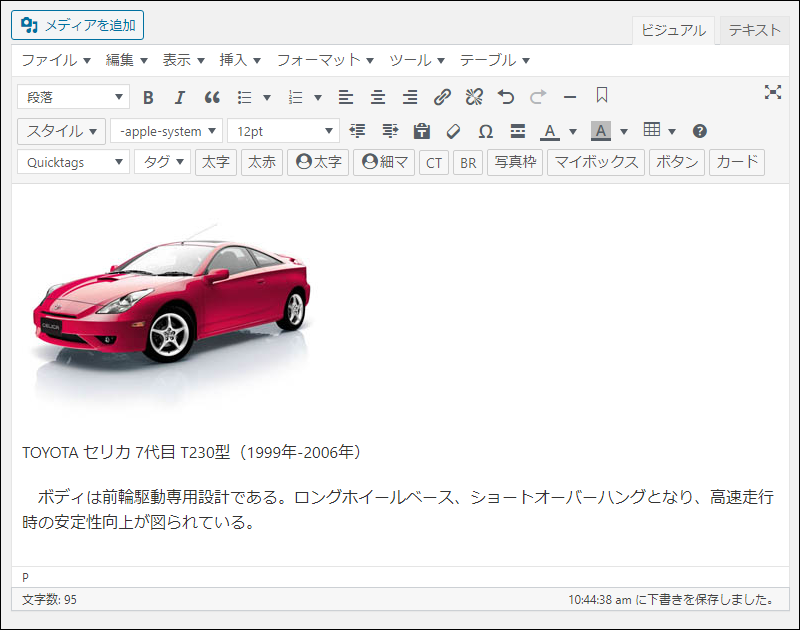
Wordpress 記事に画像を挿入した際のテキストの回り込みを解除する ビルメンできるもん




Cocoon スマホ本文内の画像表示をcssで調整する リナゾのブログlaugh




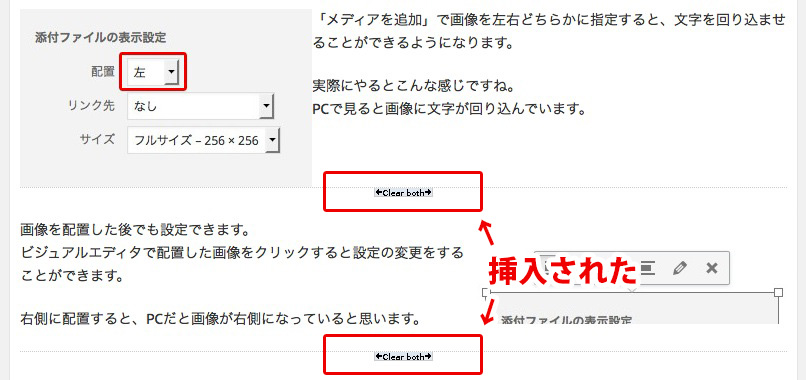
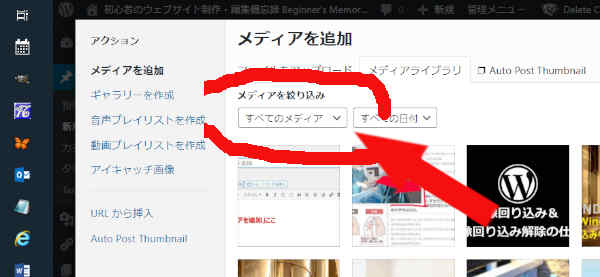
Wp 画像回り込みと画像回り込み解除の仕方 備忘録 Webサイト作成初心者備忘録




Wordpress 記事に画像を挿入した際のテキストの回り込みを解除する ビルメンできるもん




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog




Wordpressで画像の回り込みを解除する By ぎんときくん Medium



投稿の小技 画像の左側に文章が配置されてしまう 画像の下に文章がくるようにしたい あいのwordpress




Wordpress 左に画像 右に文章 ブログで画像に文字を回り込ませる




Wordpressで記事内の画像位置を左寄せに整える方法 Itワークdeスローライフ




Wordpressにて文字や画像の回り込みを解除する方法 R Z Project アールスプロジェクト




Wp 画像回り込みと画像回り込み解除の仕方 備忘録 Webサイト作成初心者備忘録




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog




ビジュアルエディタで画像の回り込みを解除できるようになるwordpressプラグイン Tinymce Clear Float Techmemo




Wordpress 記事に画像を挿入した際のテキストの回り込みを解除する ビルメンできるもん




テキストの回り込み設定を行う Bind10 Bindクライアント サポートサイト デジタルステージ




Wordpress Diver初心者必見 の文章装飾に使える便利機能の使い方




Wp 画像回り込みと画像回り込み解除の仕方 備忘録 Webサイト作成初心者備忘録




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes



Wordpressにて文字や画像の回り込みを解除する方法 R Z Project アールスプロジェクト




ビジュアルエディタで画像の回り込みを解除できるtinymce Clear Floatプラグイン 西沢直木のit講座



画像の横にテキストをいれた回り込みレイアウトを解除したい Cmsマニュアルサイト




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




Wp 画像回り込みと画像回り込み解除の仕方 備忘録 Webサイト作成初心者備忘録




Wordpressで写真や画像の回り込みを解除する便利なプラグイン




Wordpress で画像の横に文章を回り込ませる方法 Inak Engineering Llc




Wp 画像回り込みと画像回り込み解除の仕方 備忘録 Webサイト作成初心者備忘録




Wordpressで写真や画像の回り込みを解除する便利なプラグイン



Wordpressにて文字や画像の回り込みを解除する方法 R Z Project アールスプロジェクト




Wordpress ブロックエディタで画像の回り込みを解除する方法 ぶたおじさんのpcブログ




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




タイトルや説明つきの画像をタイル状に並べる方法についての考察 Comemo Com




Wordpressで写真や画像の回り込みを解除する便利なプラグイン



回り込み解除プラグイン Tinymce Clear を導入 Riksguns




Wordpressスマホの時だけ 画像の下に文章を Css設定方法 サーバーレシピ


0 件のコメント:
コメントを投稿