
30 Free Beautiful Css Layouts For User Interface Designers Colorlib
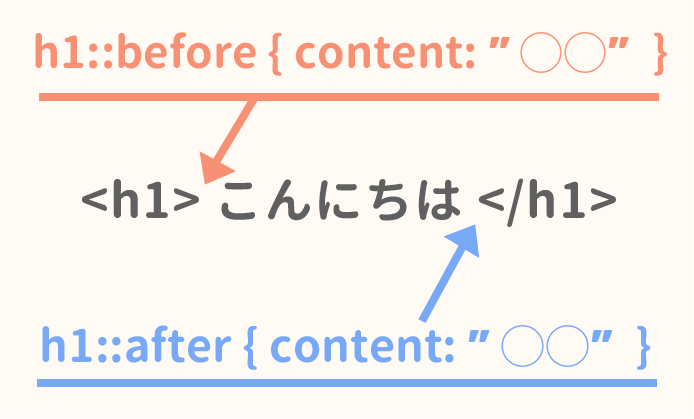
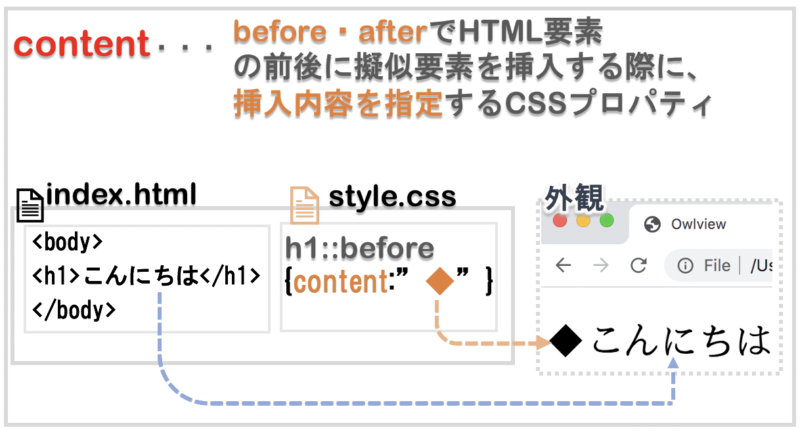
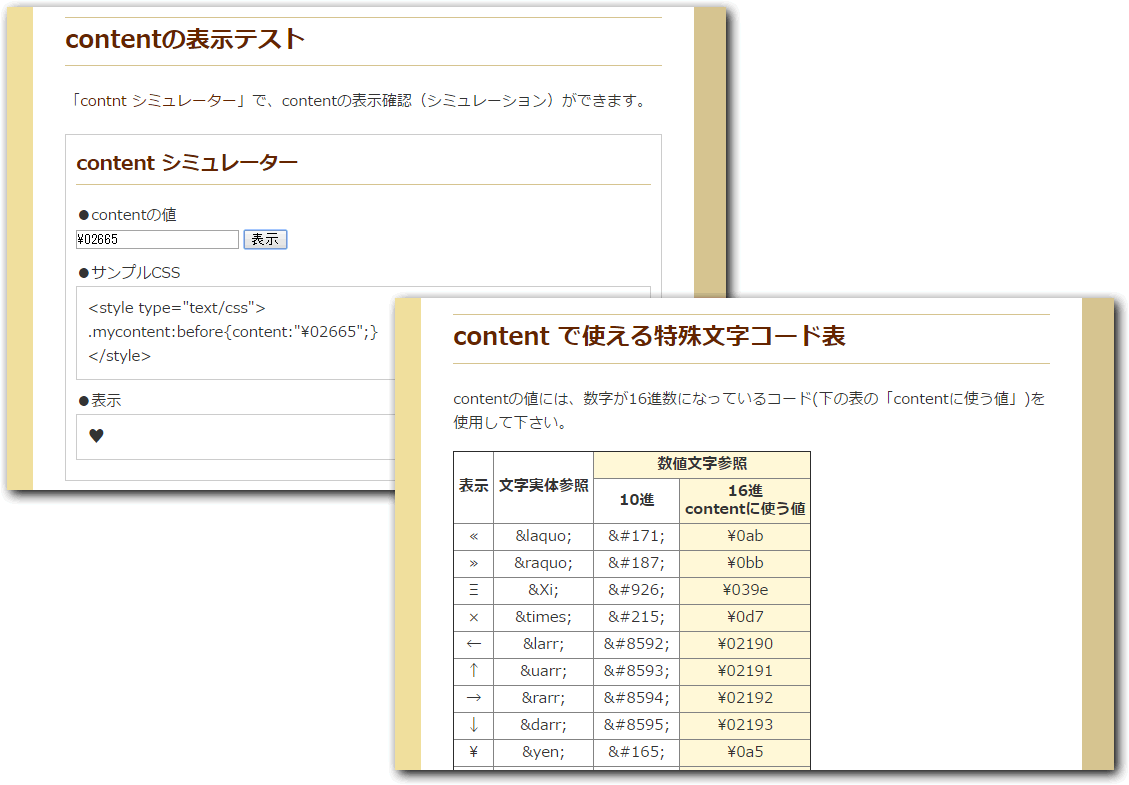
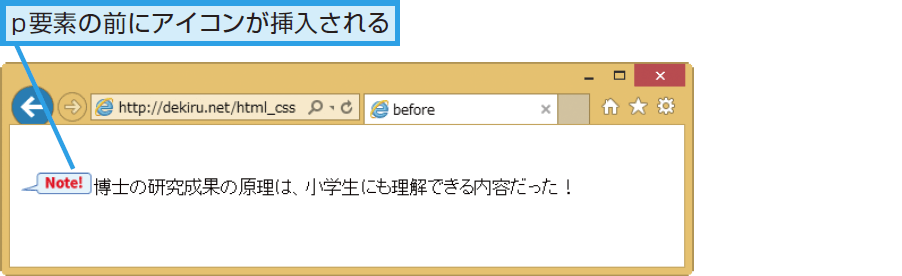
htmlcss 118 cssでレスポンシブ対応をするときの一番最初にする対策の書き方 htmlcss 114 css+htmlで画像の表示サイズを変更する方法を3つ紹介 htmlcss 118 cssでグラデーションを作成する方法 htmlcss 18 content プロパティーは、要素の前後に、before または after という擬似要素を使ってテキストや画像などのコンテンツを挿入する際に使用します。擬似要素とは、HTMLなどの文書には記述されていない要素をCSSによって新たに作り出された架空の要素です。
Css content 画像 色
Css content 画像 色-} p after { content url (icongif) ; 2 CSS側から画像を呼びだす方法 21 1.画像を配置したい部分のHTMLにを使用し領域を作る 22 2.CSS側でその画像の領域の範囲を指定する 23 3.画像を背景として呼びだす

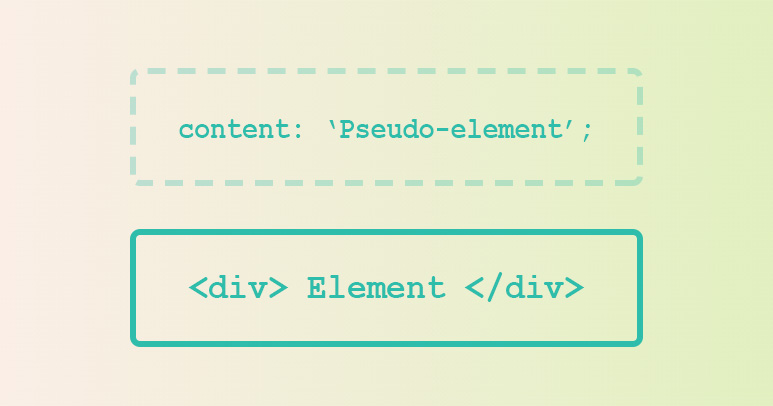
Creating Border Lines Using Pseudo Elements In Css By Holly Bourneville Medium
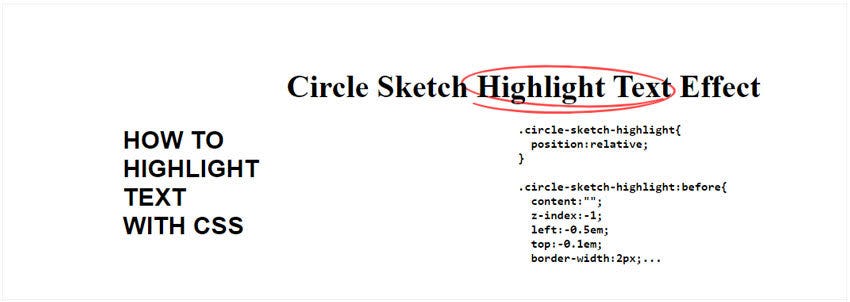
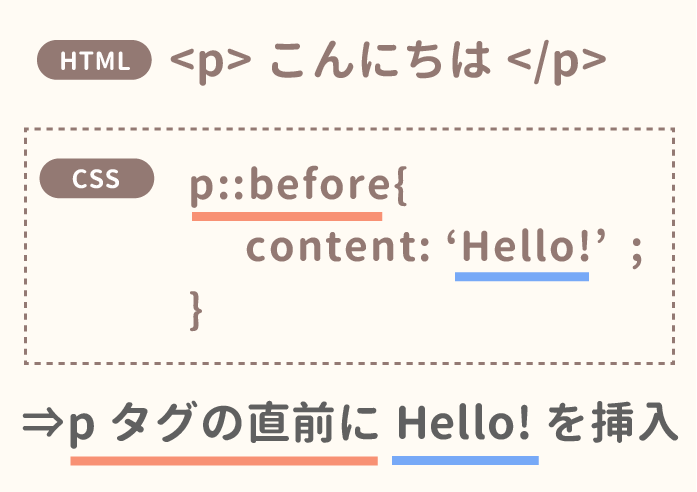
CSS CSS3 Tweet 行頭記号やリストマークなどの装飾を、画像なしで実現する方法で普段よく使うものをリストアップしてみました。 今回は、 先頭に何かしら装飾をつける 2行目以降の先頭を1行目と揃える 以上の2点をリストアップの条件にしましたContent content は、要素の前後に内容(文字列や画像等)を追加するプロパティです。 このプロパティは、 疑似要素 の before または after と組み合わせて使用します。 p before { content "文字列" ; 1.文章を記号で囲む HTML テキストテキスト 1 テキストテキスト CSS ex001before { content "『";
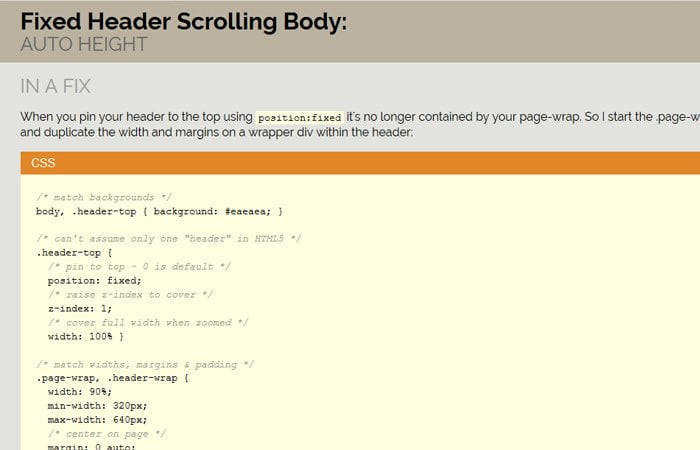
CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 これを活用して以下のように書けば画像サイズを自由に変えることができます。 HTML サンプル文 CSS examplebefore { content '';/*何も入れない*/ display inlineblock;/*忘れずに! */ width 50px;/*画像の幅*/ height 50px;/*画像の高さ*/ backgroundimage url (/img/facepng); 初心者向けにcssで背景を指定・編集する書き方を紹介しています。背景に画像や動画を設置する方法も紹介しています。実際のサイトでもよく見るデザインなのでぜひ使えるようになっておくと良いでしょう。
Css content 画像 色のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
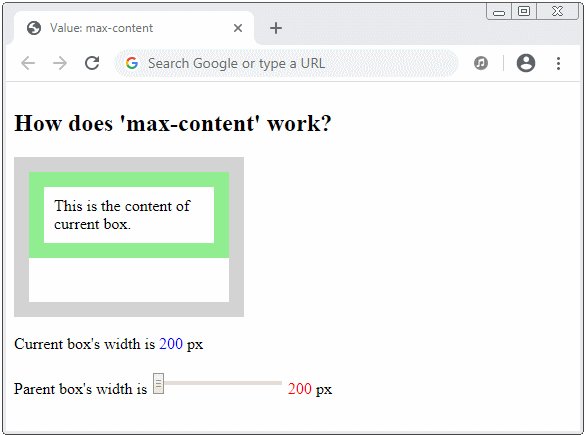
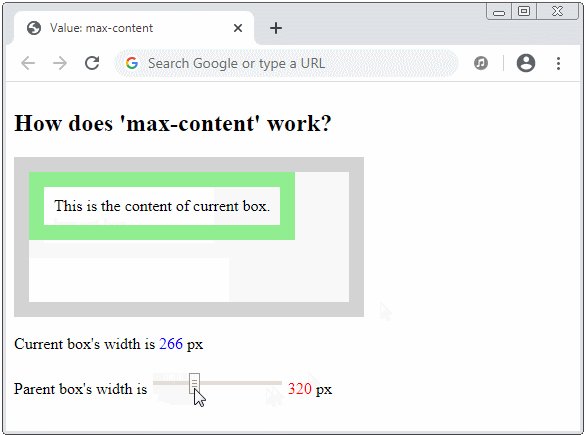
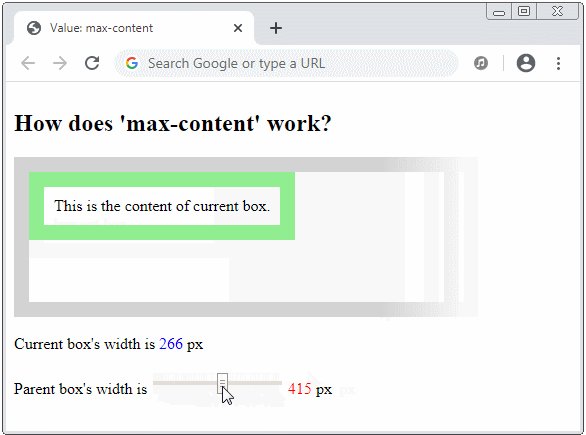
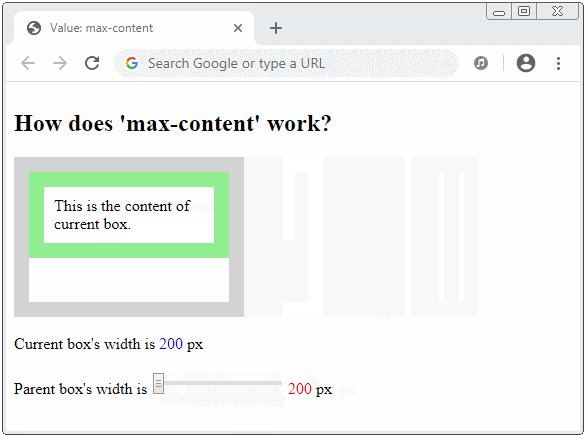
The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css | The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css | The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
.png) The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css | The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
 The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |  The Keywords Min Content Max Content Fit Content Stretch In Css |
「Css content 画像 色」の画像ギャラリー、詳細は各画像をクリックしてください。
 The Keywords Min Content Max Content Fit Content Stretch In Css |
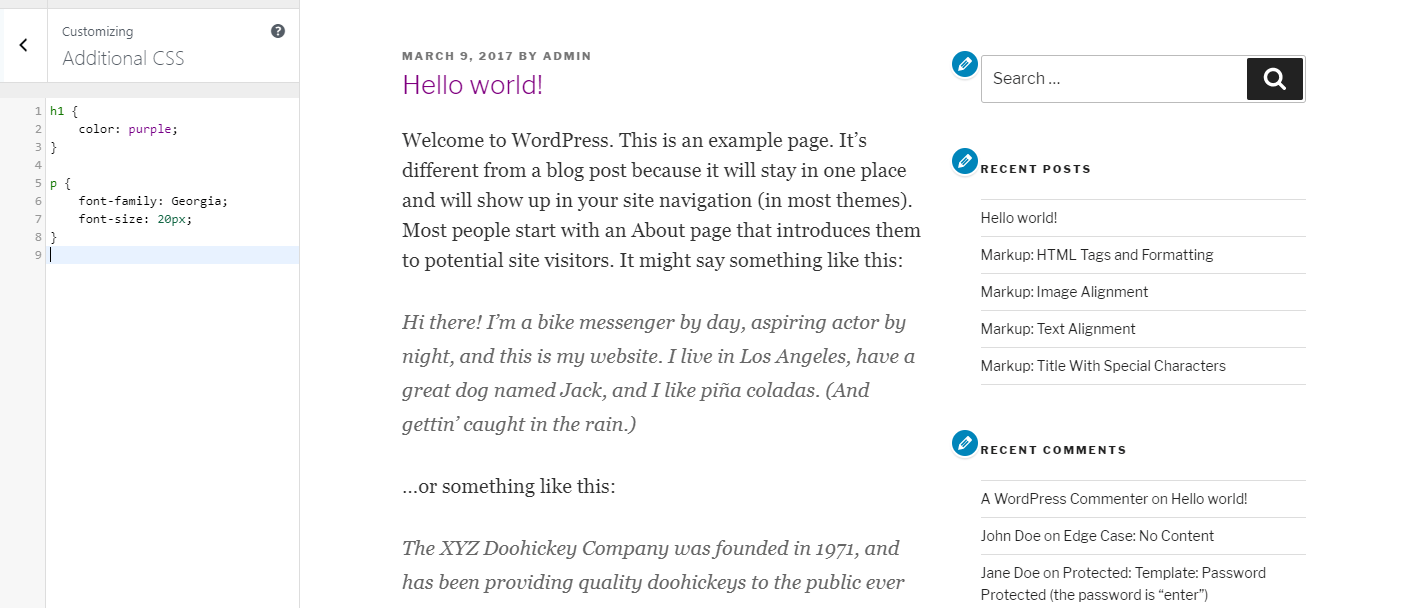
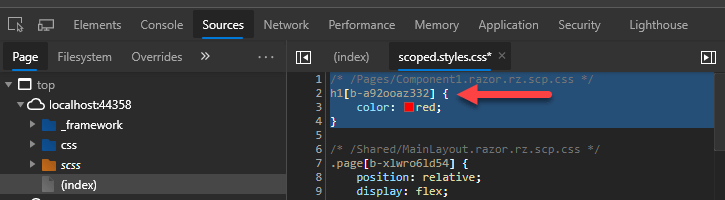
この記事では「 CSSのdisplayblock;とは?ブロック要素について詳しく解説 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 1 ここは取得できません CSS (contentにはcolorやdisplayなどのプロパティも併せて記述できます) CSS #demoCaptionafter { contentattr (title);
Incoming Term: css content 画像, css content 画像 サイズ, css content 画像 位置, css content 画像 表示されない, css content 画像 色, css after content 画像, css after content 画像 位置,



0 件のコメント:
コメントを投稿